Javascript Html5 Canvas Draw Circle
This article will tell you how to employ Html5 canvas and javascript to draw a rectangle and a circle.
ane. Use Html5 Sheet To Draw Rectangle Steps.
- Get the Html5 canvas object in javascript.
var rectCanvas = document.getElementById(id);
- Change the canvas backdrop such every bit width, peak, style, etc.
rectCanvas.width = windowWidth; rectCanvas.fashion.display = 'block';
- Get the 2d context object from the canvas object.
var ctx = rectCanvas.getContext('second'); - Set the rectangle make full color.
ctx.fillStyle = "yellow";
- Clear the rectangle in the canvas.
ctx.clearRect(rectX, rectY, rectWidth, rectHeight);
- Fill the rectangle in the canvas with the specified color.
ctx.fillRect(rectX, rectY, rectWidth, rectHeight)
- Set up the stroke rectangle border color.
ctx.strokeStyle = "blueish";
- Fix the stroke rectangle border line width.
ctx.lineWidth = strokeBorderLineWidth;
- Draw the stroke rectangle with the provided border colour and line width.
ctx.strokeRect(rectX, rectY, rectWidth, rectHeight)
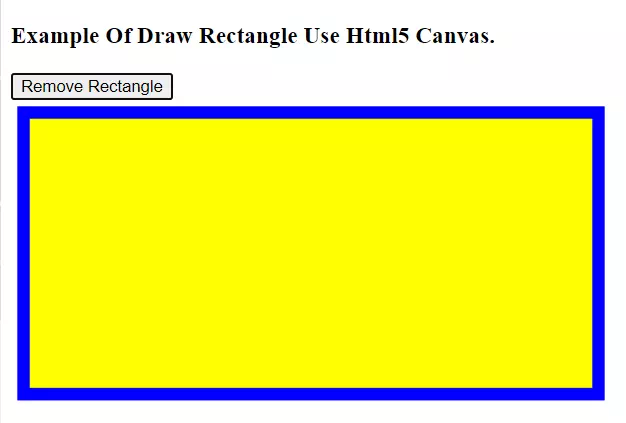
- Below is the case rectangle prototype.

ii. Use Html5 Canvass To Draw Circumvolve Steps.
- Go the Html5 canvas object by id.
var circleCanvas = certificate.getElementById(id);
- Modify the canvas object attributes.
circleCanvas.width = window.innerWidth; circleCanvas.height = window.innerHeight; circleCanvas.style.brandish = "cake";
- Become the canvas 2d context object.
var ctx = circleCanvas.getContext('2d'); - Call the context object's beginPath() method to create the path.
ctx.beginPath();
- Draw the radians or circle using the context object's arc() method.
ctx.arc(circleCenterX, circleCenterY, circleRadius, startAngle, endAngle, truthful);
- Close path by invoking the context object's closePath() method.
ctx.closePath();
- Set up the circumvolve color.
ctx.fillStyle = "cherry-red";
- Fill up the circle with the to a higher place colour.
ctx.fill();
- Set the stroke circle border color.
ctx.strokeStyle = "greenish";
- Set the stroke circle edge line width.
ctx.lineWidth = ten;
- Depict the stroke circumvolve.
ctx.stroke();
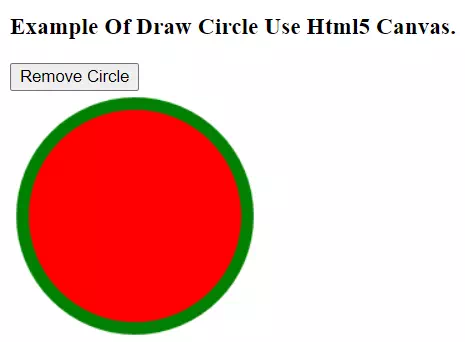
- Below is the circle image.

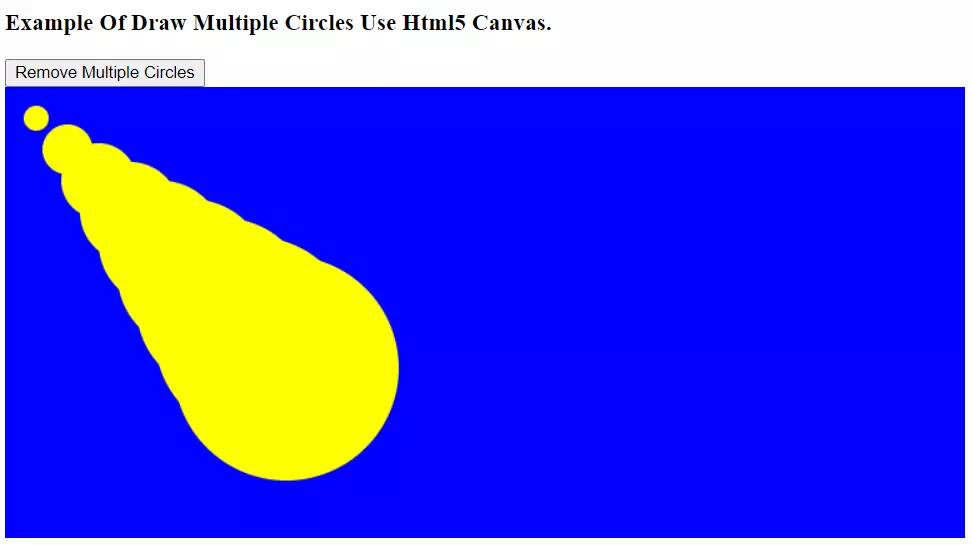
- There is as well another example that shows how to draw multiple circles using Html5 canvas, below is the example epitome.

3. Html5 Employ Sheet To Draw Rectangle & Circle Examples.
- The example demo video URL is https://youtu.exist/PbOhUrss1QE.
- This example contains 2 files html5-canvas-draw-rectangle-circle.html, html5-canvas-draw-rectangle-circle.js.
- On the Html file's onload event, it will telephone call the initialize_canvas() method to hibernate all the Html5 canvas on the web folio.
- When you lot click the Draw button, information technology will draw a rectangle or circle below the button, and the button's text volition exist inverse to Remove. When you click the Remove push button, it will hide the rectangle or circle canvas.
- html5-canvas-draw-rectangle-circumvolve.html.
<!DOCTYPE html> <html> <head> <meta charset="ISO-8859-ane"> <title>How To Use Html5 Canvas To Draw Rectangle And Circle</title> <script type="text/javascript" src="html5-sheet-draw-rectangle-circumvolve.js" charset="utf-8"></script> <mode> canvas{ display:block; } </style> </head> <body onload="initialize_canvas()"> <h3>Case Of Draw Rectangle Utilise Html5 Canvas.</h3> <div> <input type="button" id="describe-rectangle-button" value="Depict Rectangle" onclick="drawRectangle('rectangle-canvas', this)" /> <canvas id="rectangle-canvas"></sheet> </div> <h3>Example Of Draw Circumvolve Use Html5 Sheet.</h3> <div> <input type="button" id="draw-circle-button" value="Draw Circumvolve" onclick="drawCircle('circle-canvass', this)" /> <canvas id="circumvolve-canvas"></canvas> </div> <h3>Example Of Describe Multiple Circles Use Html5 Canvas.</h3> <div> <input type="button" id="draw-multiple-circles-button" value="Draw Multiple Circles" onclick="drawMultipleCircles('multiple-circles-canvas', this)" /> <sail id="multiple-circles-sail"></sheet> </div> </body> </html> - html5-canvas-draw-rectangle-circle.js.
/** * */ // Initialize all the Html sheet objects on the Html page. function initialize_canvas(){ // Become all the canvas object listing. canvasList = document.getElementsByTagName('sail'); // Get the sail object list length. length = canvasList.length; // Loop all the canvas objects in the list. for(var i=0; i < length; i++){ // Become each cnavas object. canvasObj = canvasList[i]; // Hide the canvas object by setting information technology's display style aspect to 'none'. canvasObj.style.display = 'none'; } } /* This function demo how to draw a rectangle using canvas. */ part drawRectangle(id, src){ /* Summate the destination rectangle object left, top, width, height values. */ // The rectangle width and acme percent number of the window's width and elevation. rectSizePercentage = 0.3; // Get the web browser window's width, meridian value. windowWidth = window.innerWidth; windowHeight = window.innerHeight; // Set the stroke border line width. strokeBorderLineWidth = 10; // Get the rectangle left, pinnacle coordinate value. rectX = strokeBorderLineWidth; rectY = strokeBorderLineWidth; // Calculate the rectangle width and height value. rectWidth = parseInt(windowWidth*rectSizePercentage); rectHeight = parseInt(windowHeight*rectSizePercentage); // Get the Html5 Sheet object. var rectCanvas = certificate.getElementById(id); // If not establish the Sheet object then return false. if(rectCanvas==null){ return false; } // Get the canvas display style value. canvasDisplay = rectCanvas.style.brandish; if(canvasDisplay == 'none'){ src.value = "Remove Rectangle"; // You should first modify the Canvas object attributes such every bit width, summit, style. // Then you tin can call the canvasObject.getContext('2d') to get the Canvas context object. // If you modify the Canvass object'southward attributes afterward yous become the Canvass object's context, // then yous will find the change does non take effect. rectCanvas.width = windowWidth; rectCanvas.height = windowHeight*(rectSizePercentage + 0.05); // Set the canvas object's display style to 'block' to display it. rectCanvas.style.display = 'block'; // Go the Canvass context object after modify it's attributes. var ctx = rectCanvas.getContext('second'); // Then you can alter the context attribute. ctx.fillStyle = "yellow"; // You should clear canvass after you change it's size to avert draw black color canvas event. ctx.clearRect(rectX, rectY, rectWidth, rectHeight); // Draw the rectangle and fill the colour. ctx.fillRect(rectX, rectY, rectWidth, rectHeight) // Ready the stroke rectangle ( rectamgle without fill color and only has a border ) style color. ctx.strokeStyle = "blue"; // Gear up the stroke rectangle edge line width. ctx.lineWidth = strokeBorderLineWidth; // Describe the stoke rectangle. ctx.strokeRect(rectX, rectY, rectWidth, rectHeight) console.log('window.innerWidth = ' + window.innerWidth); console.log('window.innerHeight = ' + window.innerHeight); panel.log('rectX = ' + rectX); console.log('rectY = ' + rectY); console.log('rectWidth = ' + rectWidth); console.log('rectHeight = ' + rectHeight); }else if(canvasDisplay == 'cake'){ src.value = "Draw Rectangle"; rectCanvas.way.brandish = 'none'; } } /* This function demo how to describe a circle using canvass. */ function drawCircle(id, src){ // Become the Html5 Canvas object. var circleCanvas = document.getElementById(id); // If not found the Sail object so render fake. if(circleCanvas==nada){ return false; } // Become the canvas display style value. canvasDisplay = circleCanvas.fashion.brandish; if(canvasDisplay == 'none'){ circleCanvas.width = window.innerWidth; circleCanvas.superlative = window.innerHeight*0.3; circleCanvas.manner.display = "block"; src.value = "Remove Circle"; // Get the Canvas context object later on modify it'south attributes. var ctx = circleCanvas.getContext('2d'); // Phone call the context object's beginPath() method to create the path. ctx.beginPath(); // Define the circumvolve eye point coordinates. circleCenterX = 100; circleCenterY = 100; circleRadius = xc; startAngle = 0; endAngle = Math.PI * 2; // Describe the radians or circle using the context object'due south arc() method. ctx.arc(circleCenterX, circleCenterY, circleRadius, startAngle, endAngle, truthful); // Close path by invoking the context object'due south closePath() method. ctx.closePath(); // Set the circle color. ctx.fillStyle = "cherry"; // Fill the circle with the above colour. ctx.fill(); // Set the stroke circumvolve border color. ctx.strokeStyle = "green"; // Ready the stroke circle border line width. ctx.lineWidth = 10; // Draw the stroke circle. ctx.stroke(); }else if(canvasDisplay == 'cake'){ src.value = "Draw Circle"; circleCanvas.fashion.display = 'none'; } } /* This function demo how to draw multiple circles using sail. */ office drawMultipleCircles(id, src){ // Get the canvas object first. var sail = document.getElementById(id); if(sheet==null){ render faux; } // Go the canvas display style value. canvasDisplay = canvass.style.display; if(canvasDisplay == 'none'){ sail.width = window.innerWidth*0.5; canvas.tiptop = window.innerHeight*0.5; sheet.style.display = "block"; src.value = "Remove Multiple Circles"; // Get the Canvas context object after alter it's attributes. var ctx = canvas.getContext('2d'); ctx.fillStyle = "blueish"; ctx.fillRect(0, 0, canvas.width, canvass.acme); for(var i=0;i<10;i++) { // Phone call the context object's beginPath() method to create the path. ctx.beginPath(); // Define the circle center indicate coordinates. circleCenterX = i*25; circleCenterY = i*25; circleRadius = i*ten; startAngle = 0; endAngle = Math.PI * 2; // Depict the radians or circle using the context object'due south arc() method. ctx.arc(circleCenterX, circleCenterY, circleRadius, startAngle, endAngle, truthful); // Close path by invoking the context object's closePath() method. ctx.closePath(); // Set the circle colour. ctx.fillStyle = "yellow"; // Fill the circle with the higher up color. ctx.make full(); } }else if(canvasDisplay == 'block'){ src.value = "Depict Multiple Circles"; canvas.style.display = 'none'; } }
everardbleenter1981.blogspot.com
Source: https://www.dev2qa.com/how-to-use-html5-canvas-to-draw-rectangle-and-circle/